Linux Ubuntu sekarang memang sudah menyediakan paket instalasi yang
mudah tuk digunakan tetapi itu hanya untuk orang yang sudah tau dan
biasa menggunakannya.
nah Tutorial ini dikhususkan untuk pengguna linux baru atau pengguna awam seperti admin sendiri.
Nah sebelum melakukan instalasi terlebih dahulu sebaiknya dipersiapkan peralatan tempur,a terlebih dahulu. seperti :
- ISO Ubuntu 12.04 Bisa didownload dari
Situs Ubuntu atau dari Softpedia
- Kopi , Susu dan Snack.a biar ndak bosan nungguin.a
Langkah selanjutnya adalah
Burning file iso hasil downloadnya setelah diburn masukkan ke dalam cd / dvd rom.
dan restart komputer lalu atur konfigurasi BIOS agar booting dari CD /
DVD Rom. Save konfigurasinya dengan menekan F10 dan tunggu CD Ubuntunya
dibaca

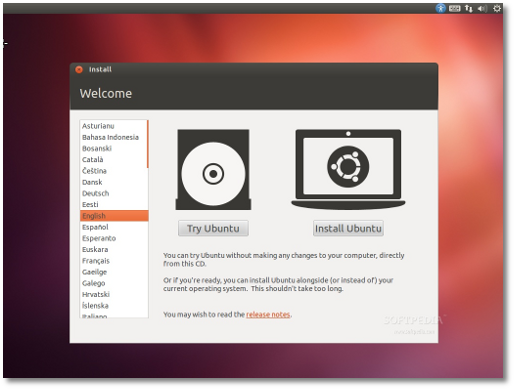
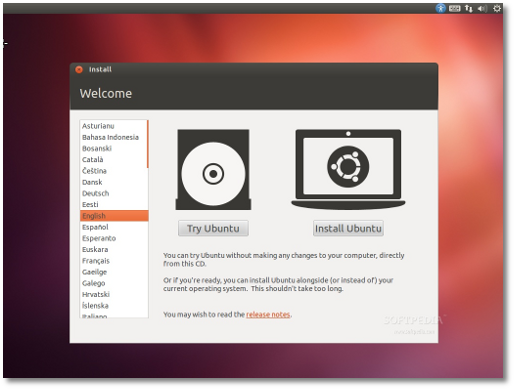
dalam beberapa menit akan muncul tampilan instalasi berikutnya yang
berupa tampilan pemilihan Bahasa. Pilih bahasa yang akan digunakan dan
Klik Tombol Install tuk melanjutkan.

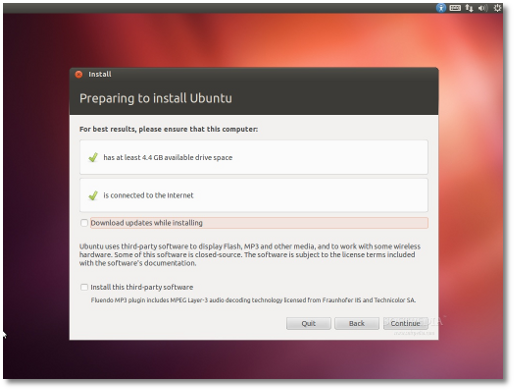
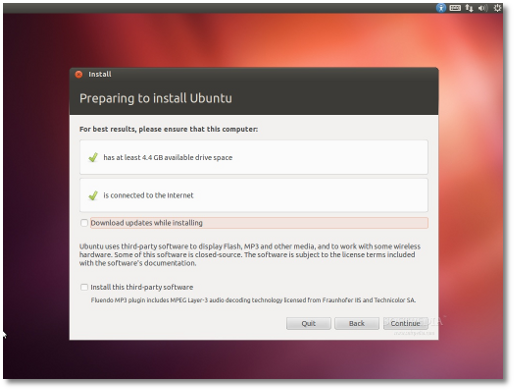
Preparing To Instal Ubuntu ( Persiapan Menginstal Ubuntu )
Pada tahap ini anda akan diminta apakah akan mendownload Update untuk
Ubuntu selama proses instalasi, Pilihan mendownload akan tersedia jika
anda punya akses internet. Jika ingin mendownload dan menginstal update
centang pada pilihan download lalu klik Continue

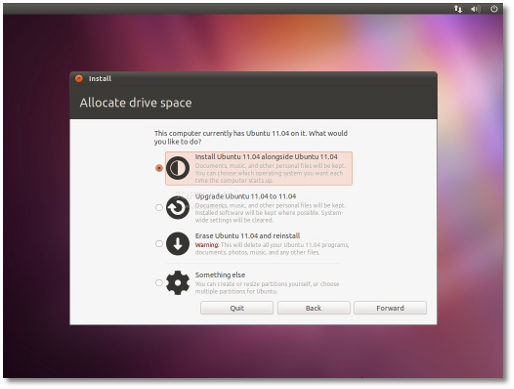
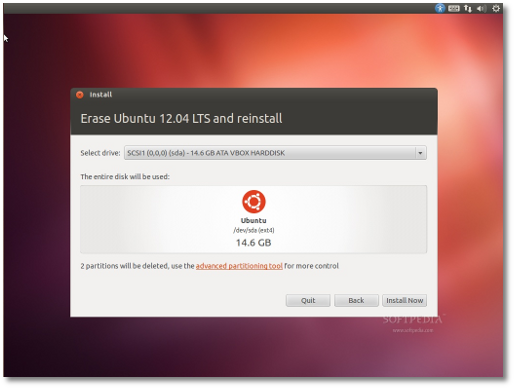
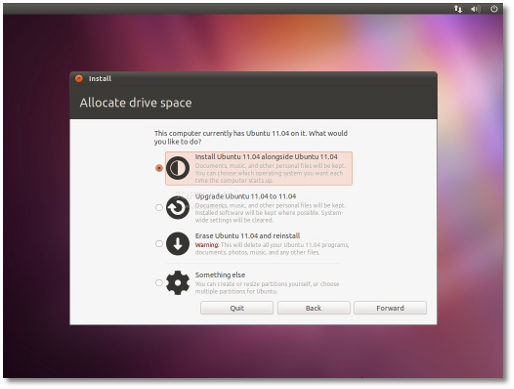
Pemilihan Partisi Untuk Ubuntu 12.04
Disini ada 4 pilhan pemilihan partisi tuk Ubuntu Pilih yang sesuai dengan keinginan sobat.

Penjelasan dari Ke 4 Opsi diatas.
1. Install Ubuntu 12.04 LTS alongside (other operating systems)
→ Gunakan pilihan ini untuk menginstal Ubuntu berbarengan dengan OS anda yang ada sebelumnya.
misalnya ada OS Win7 dan mau digandeng ma Ubuntu pilihlah pilihan ini.
( Ingat Setelah Instalasi ubuntu selesai Boot loader dari windows akan
diambil alih oleh Boot loader dari Ubuntu jadi harus diatur lagi dari
agar bisa boot ke windows )
2. Upgrade Ubuntu x.x to 12.04 LTS
Pilihan ini anda
gunakan jika ingin mengupdate ubuntu anda dari versi sebelumnya ke
ubuntu12.04 keuntungannya data dan konfigurasi tetap sama dengan yang
lama.
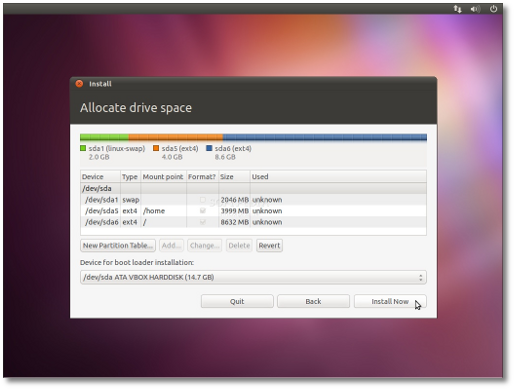
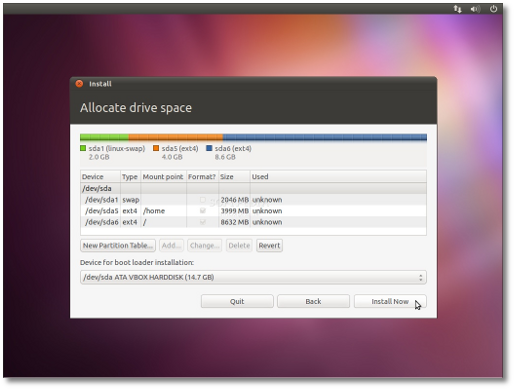
4. Something else (advanced)
Digunakan oleh user yang sudah berpengalaman, Bisa membuat partisi sendiri untuk ubuntu sesuai keinginan kita.
Tetapi untuk user biasa tidak disarankan menggunakan pilihan ini,
Selanjurnya klik forward

Gambar diatas adalah pemilihan partisi untuk instalasi ubuntu
pilih lah partisi yang akan dipilih untuk instalasi ubuntu.

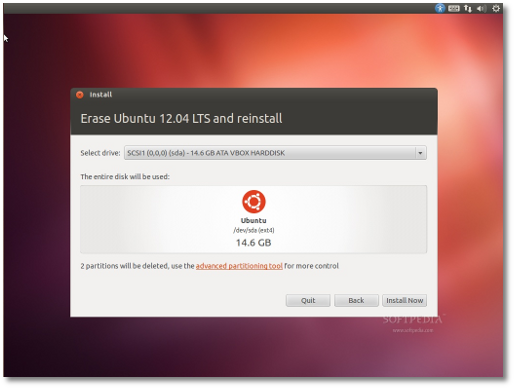
Untuk saat ini ubuntu akan diinstal dan data dari cd akan dicopy ke Harddsik,
jadi anda bisa santai sejenak menikmati kopi atau susu yang telah dipersiapkan diawal tadi.

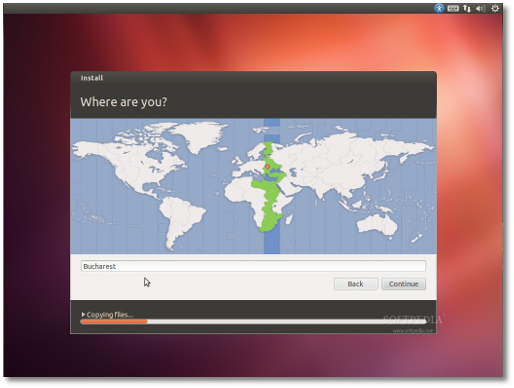
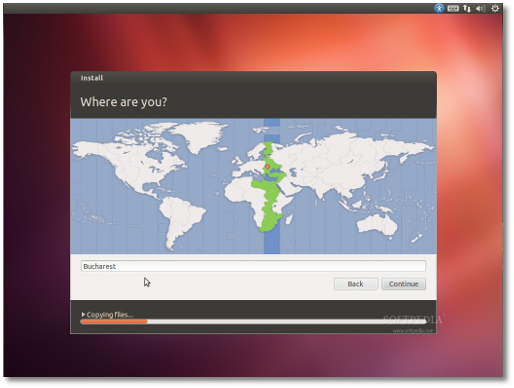
Dimana anda tinggal.
tentunya pilih dengan negara anda tinggal,
pilih negara dari list yang ada dan klik tombol Continue
Langkah selanjutnya adalah pengaturan keyboard,
pilih saja detect keyboard dan klik continue
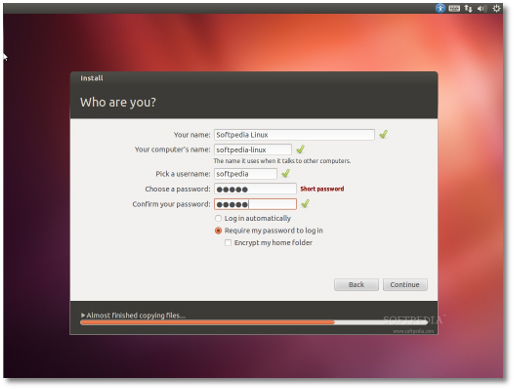
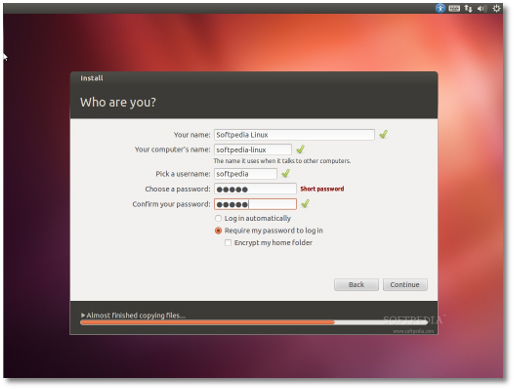
Pada bagian who you are
masukkan informasi tentang anda .
Format pengisian bisa dilihat pada contoh gambar.

setelah diatas merupakan tahap pengisian identitas user dan proses pengkopian file dari cd ke HD.
sekarang saatnya tahapan penginstalan system ubuntu pada PC anda.

Sekarang tinggal saatnya menunggu proses instalasi, bisa minum kopi dan minum susu,
lamanya dari proses ini tergantung pada spek dari PC masing-masing,
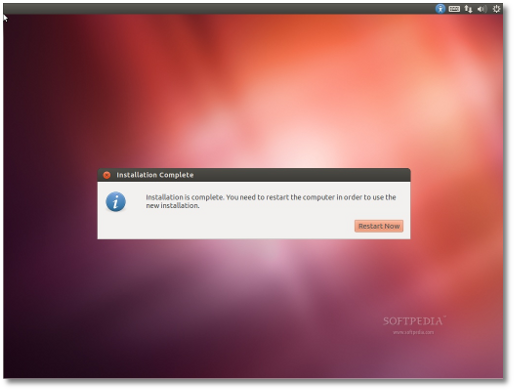
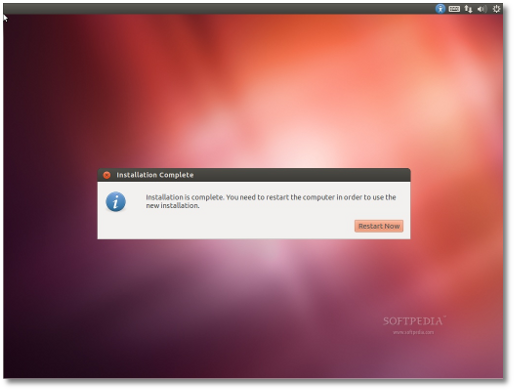
dan setelah proses instalasi system selesai akan muncul jendela yang memberitahukannya dan meminta
anda untuk merestar PC anda untuk menggunakan Ubuntu 12.04 ini

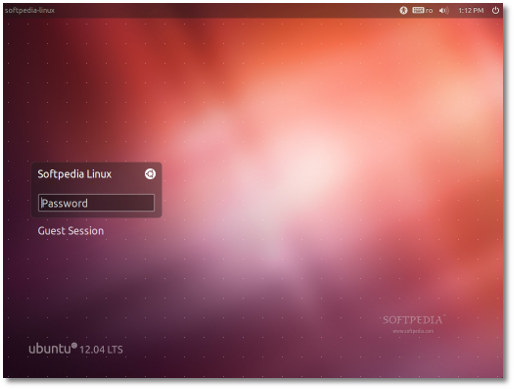
Restart dan tunggu hingga muncul splash screen dari Ubuntu.

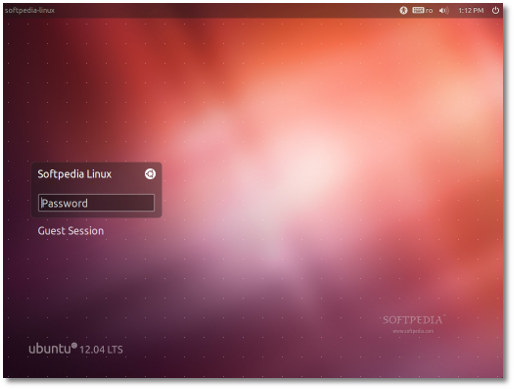
Masukkan password anda tuk menggunakan.

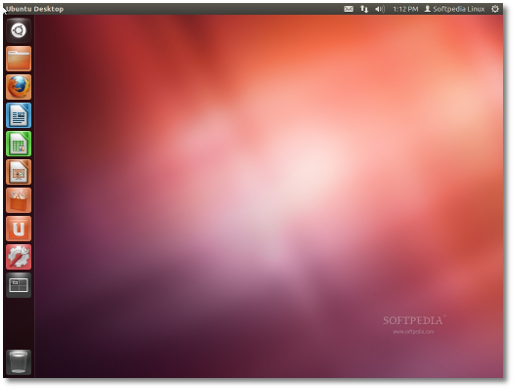
Have Fun,

Gambar diambil dari softpedia dan dapat dikunjungi disini.
Softpedia How To Instal Ubuntu
admin tak punya kamera jadi tak bisa capture gambar.a
Hehehehe
Salam Admin
Semoga Bermanfaat.